localhostでSSLが必須の機能を使用する
2020-02-12
Webアプリの開発中にlocalhostなどのSSLが使用できない環境で、SSLを必要とする機能を使用する方法を紹介します。
地図を使用したWebアプリでは、現在地の取得するためのnavigator.geolocation.getCurrentPosition関数などを使用します。しかし、最近のChromeをはじめとしたブラウザでは、セキュリティの観点からSSLに対応していないサイト上ではこれらの機能が働かないようになっていて、デベロッパーツールで見ると、下記のようなメッセージが表示されます。
[Deprecation] getCurrentPosition() and watchPosition() no longer work on insecure origins. To use this feature, you should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.
この警告を無視して、localhostのようなSSLが入れられないサイトでSSL必須の機能を使用するには、Chromeのアドレス欄に以下のアドレスを入力します。
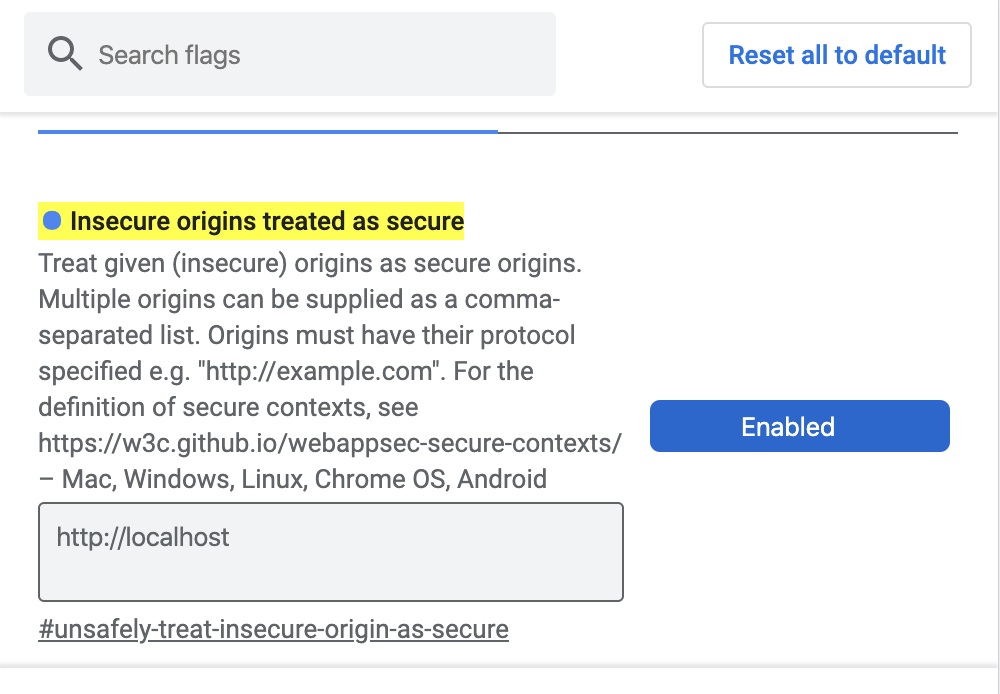
chrome://flags/#unsafely-treat-insecure-origin-as-secure
そのあと、右側の「Disabled」のボタンから「Enabled」に変更して有効化し、このページの下にある「Relaunch」ボタンを推して再起動すると、設定した機能が有効になります。
以前は以下の方法でいけてたんですが、最近実行しようとしたら、うまく行きませんでした。
以下のようにターミナルからオプションを指定して起動します
open -a "/Applications/Google Chrome.app" --args --unsafely-treat-insecure-origin-as-secure="http://localhost/" http://localhost/上記はMacの起動コマンドですが、Windowsその他も同様の方法でいけるはずです。